
今回は、ChatGPTで作成したお気に入りのブックマークレットをご紹介します。本来、JavaScriptの知識がないと自作するのは難しいですが、ChatGPTを使えば誰でも自分が欲しいブックマークレットを簡単に作成可能です。これからの時代は自給自足!
目次
そもそもブックマークレットとは?
Webページ上で実行できる簡易的なプログラム
ブックマークレットとは、Webページ上でJavaScriptによる機能を実行するための簡易的なプログラムです。ブラウザのブックマークバーに登録され、クリックすることで機能を利用できるため、同じ操作を繰り返し行う必要がある場合や、複数のWebページで同じ作業を行う必要がある場合には、ブックマークレットがめちゃくちゃ役立ちます。
ブックマークレットの登録方法

ブックマークレットを使うためには、まずブックマークを登録する必要があります。どこでも良いので適当なWebページを開いてブックマークに登録しましょう。
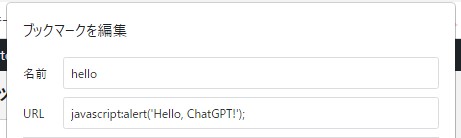
次に、登録したブックマークレットを右クリックし、「編集」を選択します。URL欄にJavaScriptを記載して、名前はブックマークレットの機能が分かるようなものを設定しましょう。これで登録完了です!
お試しブックマークレット

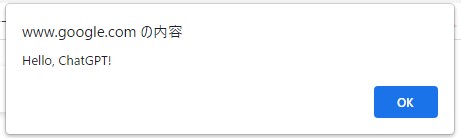
javascript:alert('Hello, ChatGPT!');試しに、上記のJavaScriptをブックマークに設定してみましょう。適当なWebページで作成したブックマークレットをクリックして、画像のようなメッセージが表示されたら成功です。
ChatGPTでブックマークレットを作成するコツ
本来、JavaScriptの知識がないと自作するのは難しいですが、ChatGPTにコードを書いてもらえば、簡単に作成できます。大体、下記3点を抑えてプロンプトを作成すればOKです。GPT3.5でもガシガシ書いてくれます。
- 具体的な機能のイメージ
- ブックマークレットを利用するWebサイト
- ブックマークレットをクリックした時に期待する結果
一発で作成できない場合でも、修正点を明確にして指示を続ければ、期待するブックマークレットを作成してもらえると思います。
作成したお気に入りのブックマークレット
テキスト読み上げ機能
javascript:speechSynthesis.speak(new SpeechSynthesisUtterance(window.getSelection().toString()));テキストを選択した状態で実行すると、テキストを読み上げてくれます。例えば、ブログを投稿した後に、記事内のテキストを読み上げてもらい音声で誤字脱字をチェックし、その間にトイレに行ったり、部屋の片づけをしたりできます。
日本語URLそのまま張り付け機能
javascript:void(prompt('デコードされたURLを貼り付けてください。',decodeURIComponent(prompt('エンコードされたURLをコピーしてください。'))))日本語が含まれたURLをコピペすると、エンコードされて長ったらしいURLに変換されると思うのですが、それを防止して日本語URLのまま張り付けられる機能です。日本語URLをコピーした後に実行し、ダイアログにURLをコピペしてOKを選択。出力された日本語URLをコピペするとそのまま貼り付けられます。
ニコニコチャンネル+ループ機能
javascript:(function(){const video = document.querySelector('video');video.setAttribute('loop', 'true');video.addEventListener('ended', () => video.play());video.play();alert('Loop enabled');})();急にニッチな機能ですが、実行するとニコニコチャンネル+の動画をループ再生できます。ブログを書いてるときなど、好きな動画をループ再生することが多いので作成しました。
…余談ですが、+って何であんなに使いにくいんですかね。せめてチャンネル検索ぐらいできても良いと思うのですが。本家とは違って個人の配信サイト的な位置づけなのかなあ。そこまで使う頻度多くないので、まあいいのですが。
まとめ
今回はChatGPTでブックマークレットを作成する方法と、個人的に気に入っているブックマークレットを紹介してみました。ぶっちゃけ既存の拡張機能を探してもいいのですが、せっかく自分で作れるなら作りたいみたいな、自給自足の精神でこれからは生きたいと思ってます。
ご拝読ありがとうございました!


 '
'