
ChatGPTプラグイン「Show Me」の使い方をご紹介。フローチャートやマインドマップなどの様々な表現方法で情報を視覚化できます。日常系アニメの歴史を図でまとめながら使い方を紹介しているので、Show Meを調べる参考にどうぞ。
目次
Show Meとは

「Show Me」は、ユーザーが要求した情報を視覚化できるプラグインです。フローチャートやマインドマップなど様々な形で表現でき、特定のプロセスや概念の説明、何かの作り方、書籍の要約など、視覚化が適した場面で重宝します。
Show Meの使い方
日常系アニメの歴史を視覚化してみる
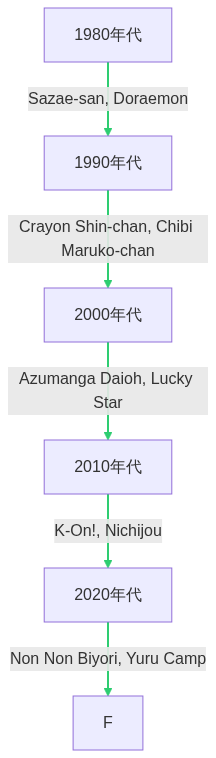
今回使用したプロンプトは「日本の日常系アニメの歴史を図でまとめてください」です。すると早速、下記のフローチャートが作成されました。

ざっくりしたプロンプトだったため、1期、2期などシーズンの概念がある作品や、長期放映作品は配置に違和感を覚えますが、大体の流れと捉えれば概ね問題なさそうですね。図が生成されるまでにかかった時間は1分かかないぐらいなので、自力で作成するよりも圧倒的に早いです。
余談ですが「サザエさん」や「ドラえもん」は、個人的には日常系アニメという認識はなかったのですが、実際に提示されると広義の日常系というか、ルーツ的存在ではあるよなと感心しました。
生成された図を修正する
図の編集リンクも同時に出力される
Show Meで図を生成すると編集リンクも同時に出力されます。気になる箇所があれば修正しましょう。
今回は、図の最後のノードが気になるので透明にして実質削除、ついでに別に変えなくてもいいのですが、ノードの形も変更できるので紹介がてら弄ってみます。
style F fill:#0000,stroke:#0000,color:#0000上記でFのノードだけを指定し、透明のカラーコードでノードを構成している全てを透明にします。
A>"1980年代"]
B>"1990年代"]
C>"2000年代"]
D>"2010年代"]
E>"2020年代"]
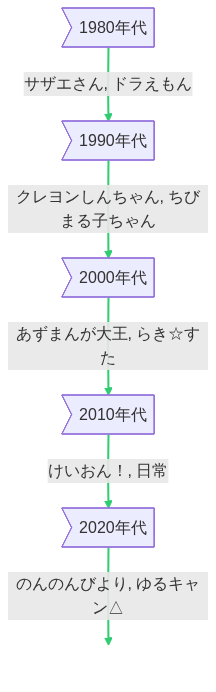
F>"2030年代"]ついでにノードの形をラベル風にしてみます。「>」の記述でノードの左側を削ってみましょう。

Fのノードを削除、ラベル風のノードへ変更できました。しれっと作品タイトルを日本語に修正してますが、これは単にテキストを書き換えればできます。
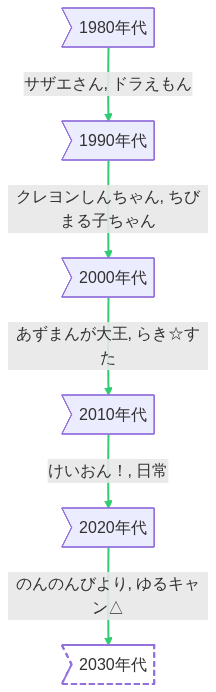
最後のノードが完全に消えてるのも違和感があるので、次は破線を使って「まだ到達していないノード」を表現したいと思います。
style F fill:#0000,stroke-width:2px,stroke-dasharray: 5 4「stroke-dasharray」で破線を表現できます。

完成しました!ラベル風ノードに蛇足感がありますが、割と良い感じではないでしょうか?
サクっと図を作れて便利だね

生成した図を保存する

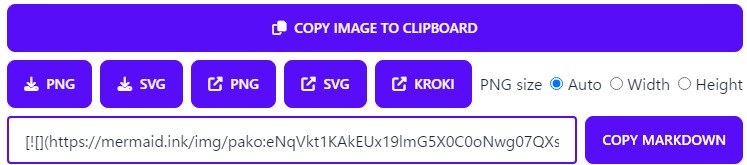
生成した図は編集画面の「Action」から保存できます。ちなみに、ワードプレスの記事に掲載する場合は、マークダウンをコピーしてベタ貼りでもOKです。
まとめ
今回はChat GPTのプラグイン「Show Me」を紹介しました。爆速で図を用意できるので資料や記事作成でかなり使えるなと感じました。興味のある方はぜひ試してください。
今回は以上です。ご拝読ありがとうございました。


 '
'